KeyNode is a application to issue and verify software license keys. Technology stack for KeyNode is Node.js, MongoDB and Microsoft Azure.
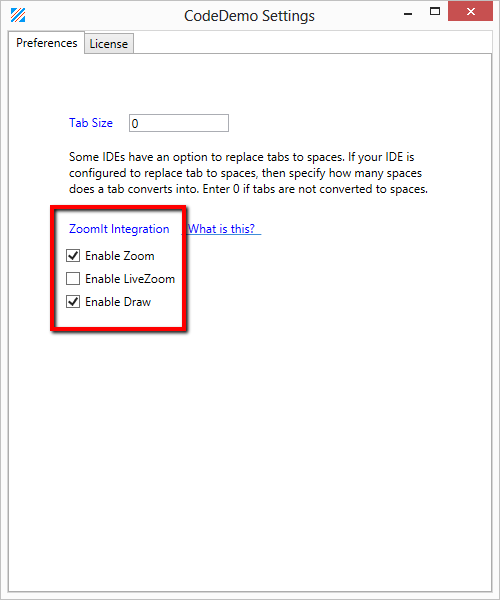
I had built this functionality with C9.io (a cloud-based IDE with a built-in source code repository and debugger), mongohq (MongoDB as a service – now part of compose.io) and appfog (Cloud PAAS built on top of CloudFoundry). It used SMTP/gmail to email license files. That was the version I created a couple of years ago to issue tamper-proof signed xml license files for CodeDemo (a code snippet tool for developers, presenters and instructors).
For KeyNode (open source) I switched to a different toolset : Visual Studio Code and Windows Azure, simplified the code to remove signed xml file and open-sourced it on GitHub. Signed xml allowed offline verification in CodeDemo (a Wpf/Desktop app). Removing signed xml requires verification to happen online. I am working on adding the web endpoint for verification of license keys. This version uses SendGrid to email license keys. KeyNode is deployed as a Windows Azure Web App. The Azure Web App is on Continuous Deployment feed from the source code repository on GitHub.
I created and tested this Node.js application locally without IIS and deployed it as an Azure Web App without making any changes to the code at all. Node.js applications are hosted in Azure under IIS with iisnode. Iisnode is a native IIS module that allows hosting of node.js applications in IIS on Windows. Read more about iisnode here. Iisnode architecture also makes it significantly easier to take advantages of scalability afforded by Azure.
KeyNode is a work in progress. My plan is to use this as the basis for further explorations in the following areas :
- DevOps, Docker and Microservices (at miniature scale of course!)
- Create a Web UI with Express (a Node.js web application framework)
- Integrate with Azure Storage/Queues
- and more…
I invite you to check out the live site on Azure and fork it for your own experiments : KeyNode on GitHub.
Resources :
- Node.js Developer Center
- Hosting Node.js Applications in IIS on Windows
- Top Benefits of Running Node.js on Windows Azure
Photo Credit : Piano Keyboard (www.kpmalinowski.pl)