I am very excited to announce a new feature of CodeDemo. This feature integrates with ZoomIt and enables you to use ZoomIt much more fluently.
ZoomIt is a great presentation tool. It helps speakers and presenters deliver very effective presentations. But many presenters are not using this great tool as much and as effectively as it can be used. The reason is that ZoomIt has a bit of a learning curve. It takes practice to use it fluently. You have a lot going on in your mind while you are doing a presentation. Using ZoomIt distracts you from your presentation. Practice helps you get over this distraction. A lot of presenters use ZoomIt very effectively with practice. But for the rest of us, ZoomIt mastery has been elusive.
I have experimented and practiced (a lot) with several different ways to gain fluency with ZoomIt, including using custom keyboard combinations, but I could never get to the point where using ZoomIt feels like second nature. I realized that the mental and visual shift it takes to locate the keyboard combination and execute ZoomIt command with two fingers breaks the flow of the presentation and causes the distraction. I came up with a new way to use ZoomIt that has helped me immensely. And I added that as a feature in CodeDemo, so now you can use this method too.
Some of you are familiar with CodeDemo. For those who are not, it is another new tool for presenters. I created this tool to make it easier to use code snippets in your presentations. ZoomIt integration is a new feature of CodeDemo. To use this feature –
- Start ZoomIt. If ZoomIt is not running, the commands will be simply ignored.
- If you use custom keyboard combinations in ZoomIt, you will need to reset them back to defaults –
- Ctrl+1 to Zoom
- Ctrl+2 to Draw
- Ctrl+4 to LiveZoom
- Start CodeDemo.
- Open a demo file. Any demo file will do. You must have a demo file open to call ZoomIt. If QuickStart.txt is already open in CodeDemo, you do not need to load another file. You can open Quickstart.txt file by clicking on the “Quickstart” button in the top menu.
- Now the key step – do a quick double-tap on the CTRL key. ZoomIt will be invoked and you will see a zoomed-in portion of your screen.
- At this point, you use ZoomIt as you normally do.
- Click to freeze the visual.
- Press Ctrl key and use the mouse to draw a rectangle on the screen.
- Double-tap on the CTRL key (or press ESCAPE key) to exit ZoomIt “Zoom”.
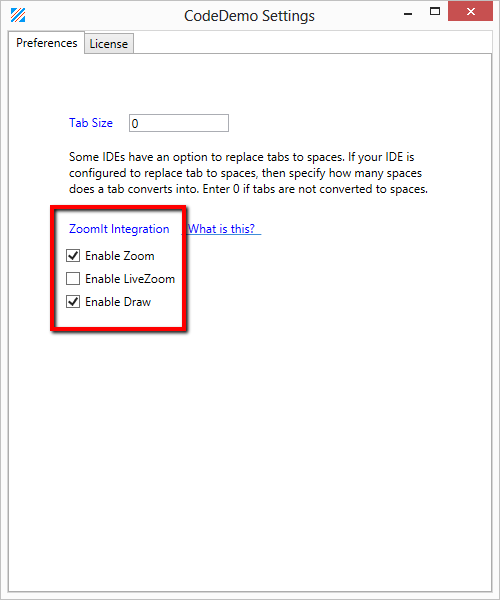
- You can also invoke ZoomIt “Draw” with a quick double-tap on the ALT key and ZoomIt “LiveZoom” with a quick double-tap on the SHIFT key. You may need to enable ZoomIt integration from the settings panel in CodeDemo :

Invoking ZoomIt with a quick double-tap using just the index finger (or thumb) did the trick for me. I do not have to direct my attention to the keyboard anymore. The CTRL key is right there at the bottom corner of my keyboard and I can invoke ZoomIt without moving my eyes, my hand or my mind. There is only one thing to remember while using ZoomIt from CodeDemo – The CTRL key. That’s all. That one key will take care of 90% of what you need, to become effective with ZoomIt.
You can get CodeDemo from http://www.codedemo.net.
Photo Credit : http://thenounproject.com/term/gift/13360/